




Overview
Overview
Overview
Overview
Overview
During my last semester at UTD, I was one of six students chosen to represent the school in Dialexa EDU. This program brought together students from UTD, UNT, and TCU, guided by senior Dialexa mentors, to tackle a real-world design challenge. It was an intense learning experience that sharpened my skills in collaboration, research, and design execution.
During my last semester at UTD, I was one of six students chosen to represent the school in Dialexa EDU. This program brought together students from UTD, UNT, and TCU, guided by senior Dialexa mentors, to tackle a real-world design challenge. It was an intense learning experience that sharpened my skills in collaboration, research, and design execution.
During my last semester at UTD, I was one of six students chosen to represent the school in Dialexa EDU. This program brought together students from UTD, UNT, and TCU, guided by senior Dialexa mentors, to tackle a real-world design challenge. It was an intense learning experience that sharpened my skills in collaboration, research, and design execution.
During my last semester at UTD, I was one of six students chosen to represent the school in Dialexa EDU. This program brought together students from UTD, UNT, and TCU, guided by senior Dialexa mentors, to tackle a real-world design challenge. It was an intense learning experience that sharpened my skills in collaboration, research, and design execution.
During my last semester at UTD, I was one of six students chosen to represent the school in Dialexa EDU. This program brought together students from UTD, UNT, and TCU, guided by senior Dialexa mentors, to tackle a real-world design challenge. It was an intense learning experience that sharpened my skills in collaboration, research, and design execution.
Feb 2024 - Apr 2024
Timeline
Product Designer
Role
Team Building
Team Building
The program kicked off with team-building exercises to break the ice and set expectations. One activity stood out: giving single-line directions like “draw a straight line going northeast” to create a picture. It was a fun way to simulate real-world situations where designers work with vague instructions. We also created a skills matrix to map each person’s strengths and weaknesses. This helped us allocate tasks more effectively later on.
The program kicked off with team-building exercises to break the ice and set expectations. One activity stood out: giving single-line directions like “draw a straight line going northeast” to create a picture. It was a fun way to simulate real-world situations where designers work with vague instructions. We also created a skills matrix to map each person’s strengths and weaknesses. This helped us allocate tasks more effectively later on.





me trying to make everyone draw a magic turtle
me trying to make everyone draw a magic turtle
Sprint 1: discovery
Sprint 1: discovery
The first sprint was all about understanding our users and the problem space.
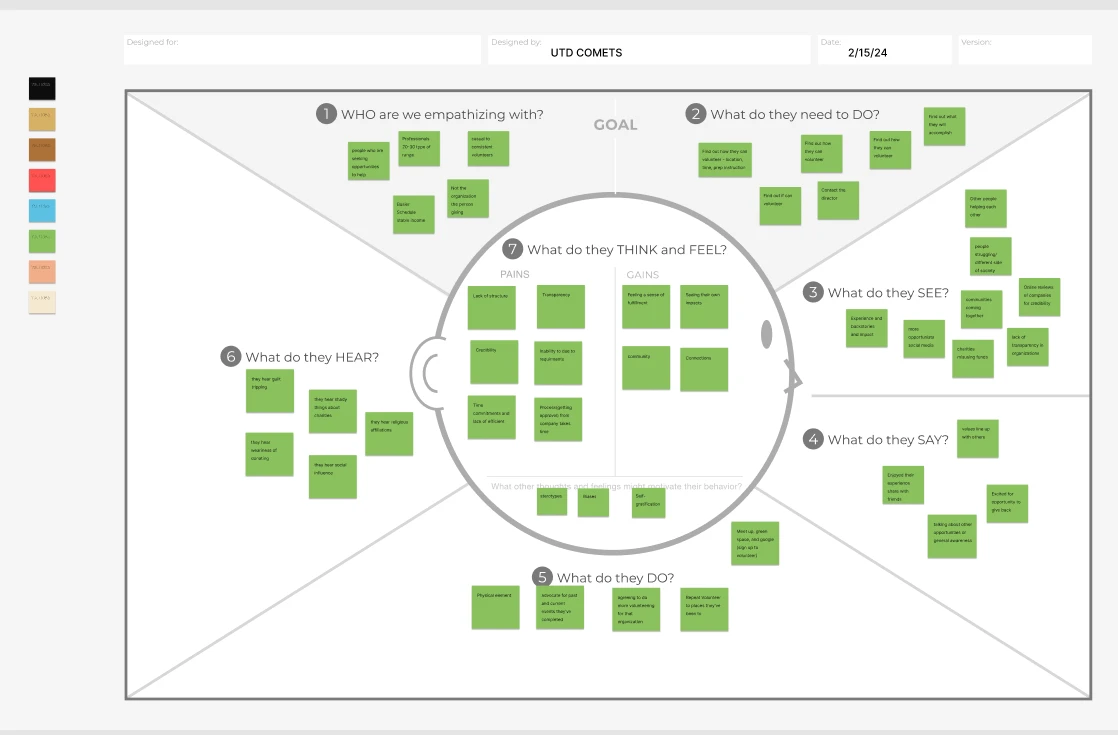
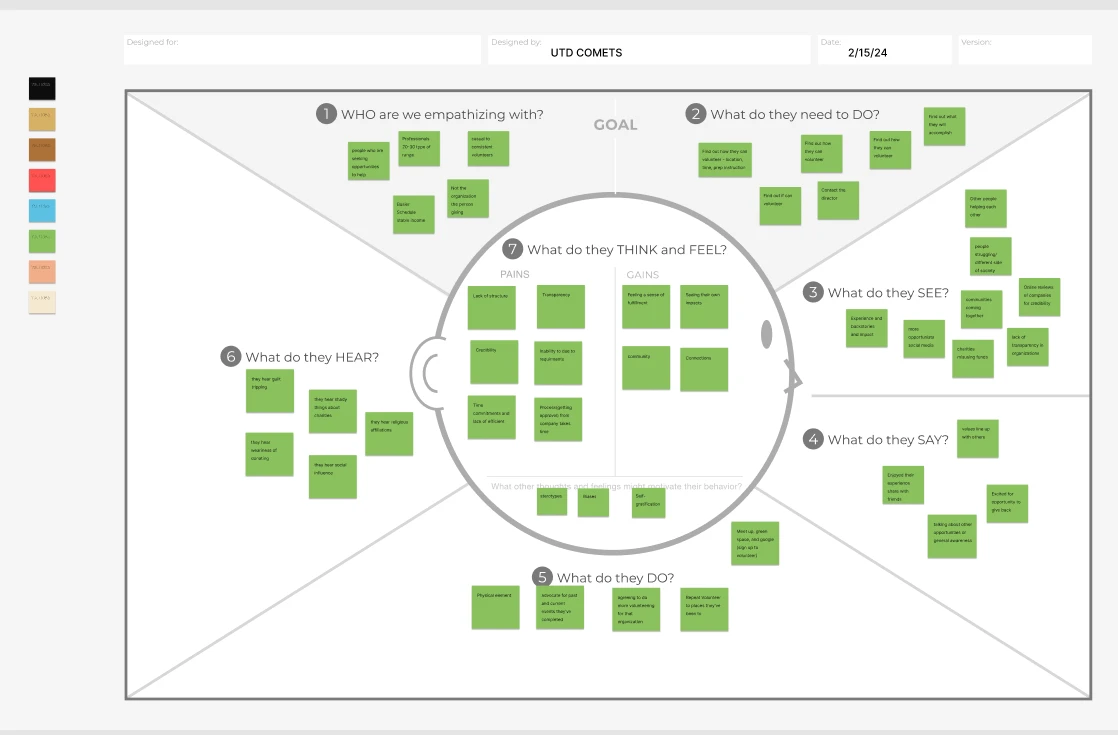
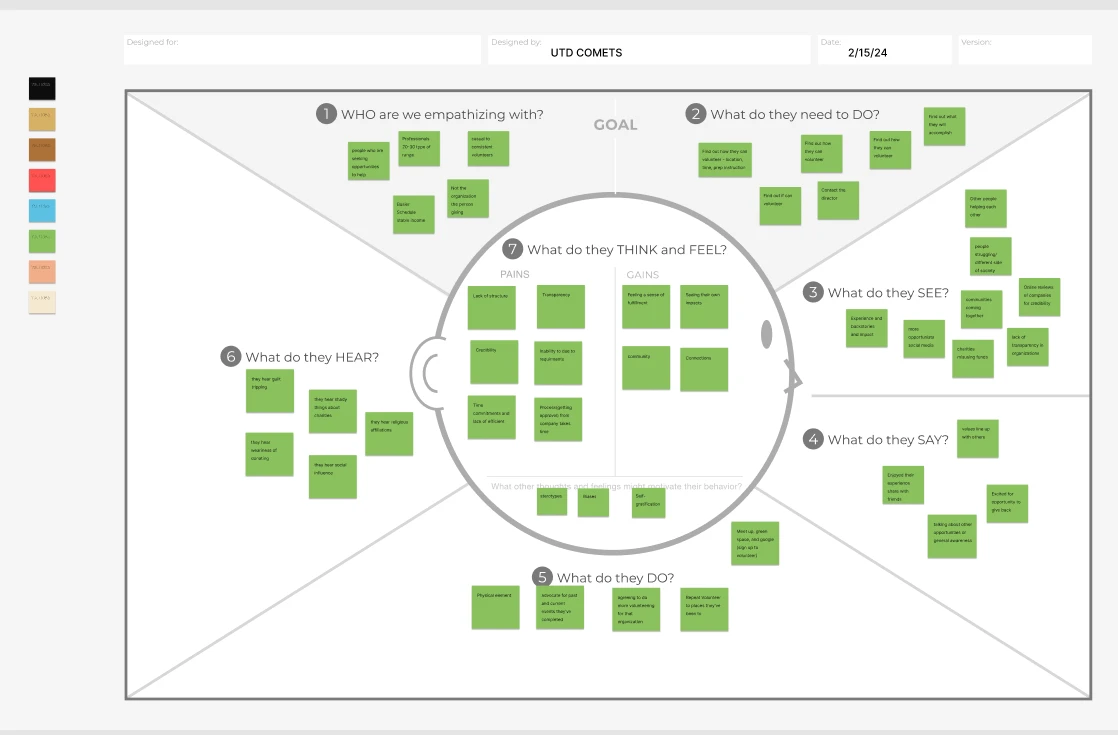
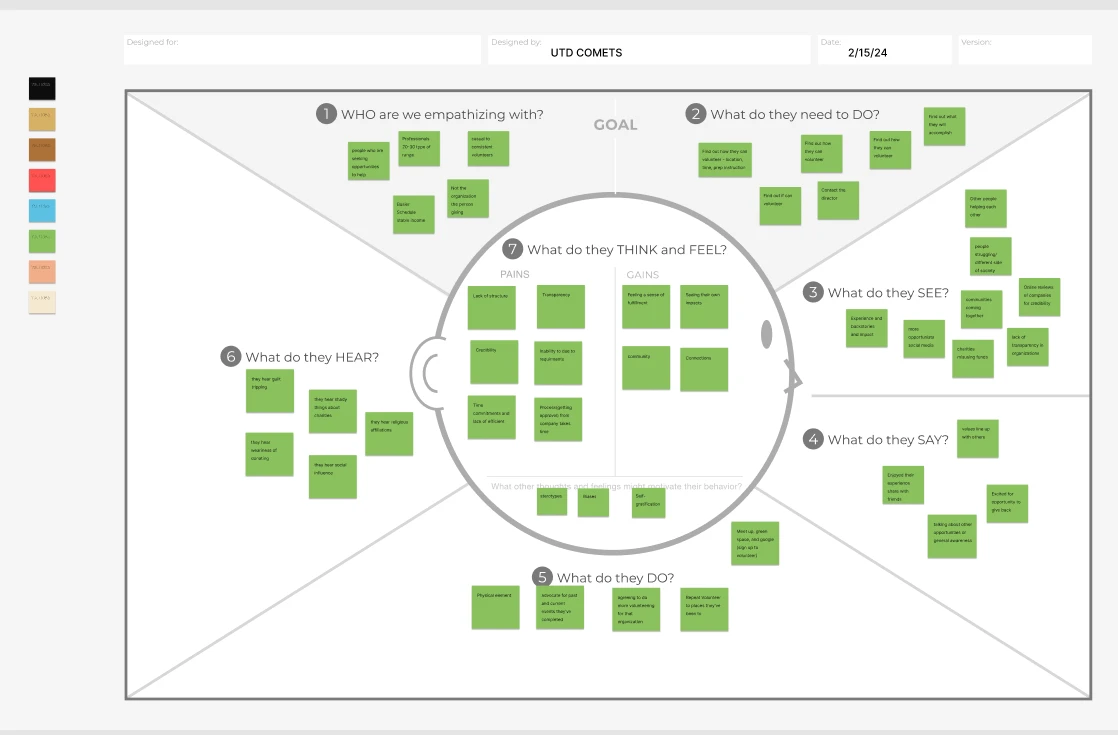
Empathy Mapping
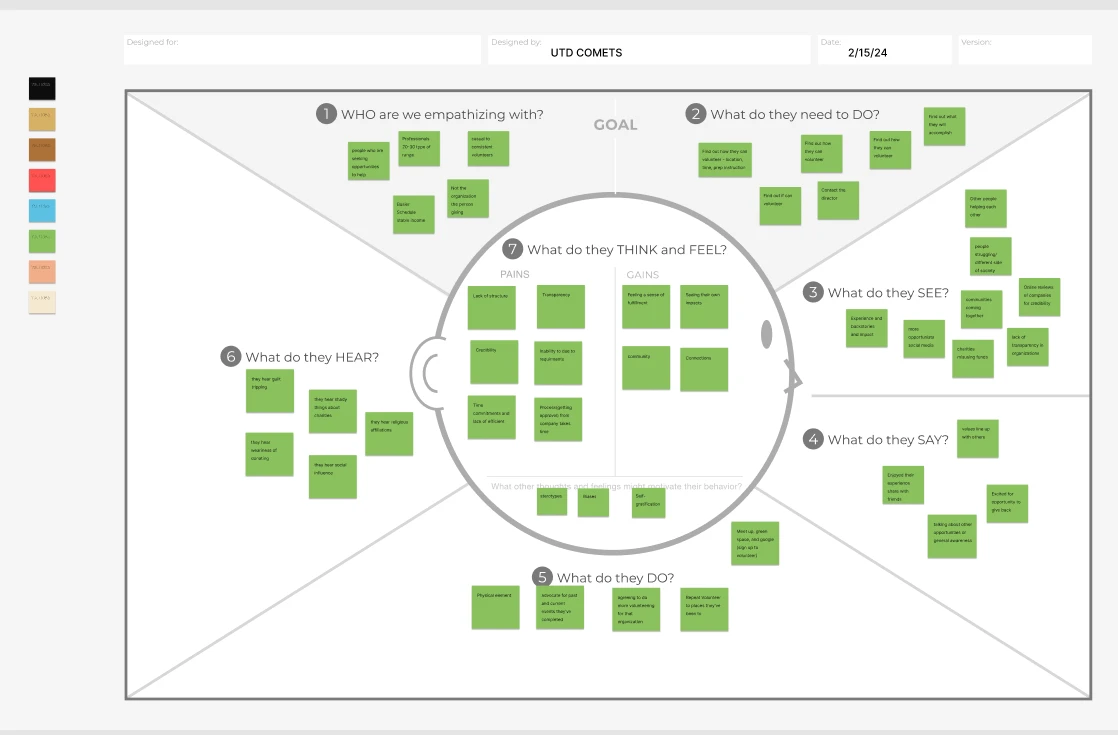
We started with an empathy map to understand what our users were thinking, feeling, and experiencing. This gave us a clear view of why volunteering could feel frustrating and helped us focus on what mattered most to our users.
The first sprint was all about understanding our users and the problem space.
Empathy Mapping
We started with an empathy map to understand what our users were thinking, feeling, and experiencing. This gave us a clear view of why volunteering could feel frustrating and helped us focus on what mattered most to our users.





Empathy mapping group activity
Empathy mapping group activity
Personas and Archetypes
Next, we reviewed the provided personas and discussed how they differed from archetypes. This gave us a clearer picture of our target users—their goals, pain points, and motivations—and helped align the team’s efforts.
Personas and Archetypes
Next, we reviewed the provided personas and discussed how they differed from archetypes. This gave us a clearer picture of our target users—their goals, pain points, and motivations—and helped align the team’s efforts.





Persona that was given
Persona that was given
User Interviews
We conducted in-person interviews with our two personas in a round-table format. Each team had a chance to ask questions and dig into the real challenges users faced. These conversations were a turning point, giving us insights that would shape the rest of the project.
User Interviews
We conducted in-person interviews with our two personas in a round-table format. Each team had a chance to ask questions and dig into the real challenges users faced. These conversations were a turning point, giving us insights that would shape the rest of the project.





affinity mapping after interviews
affinity mapping after interviews
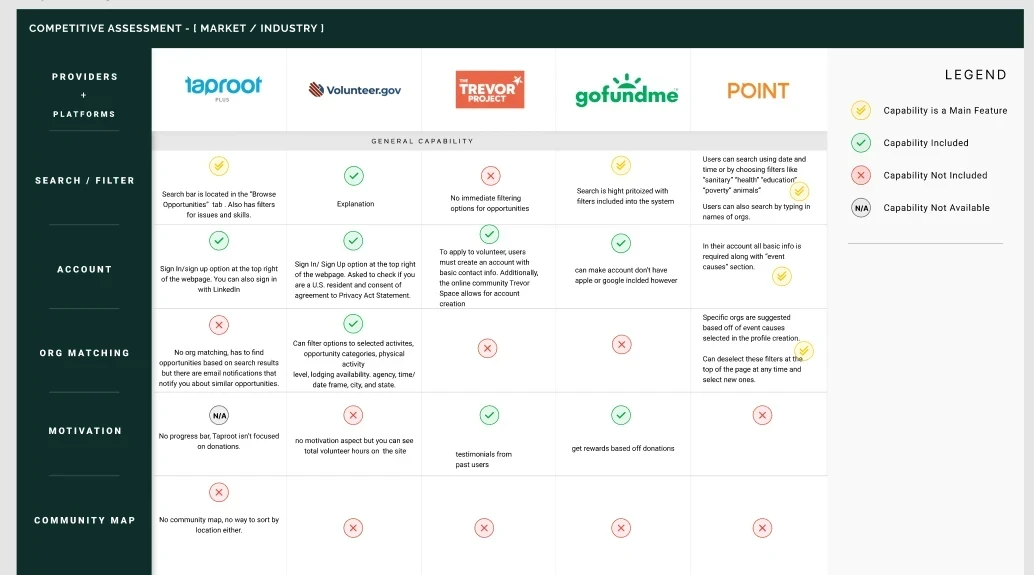
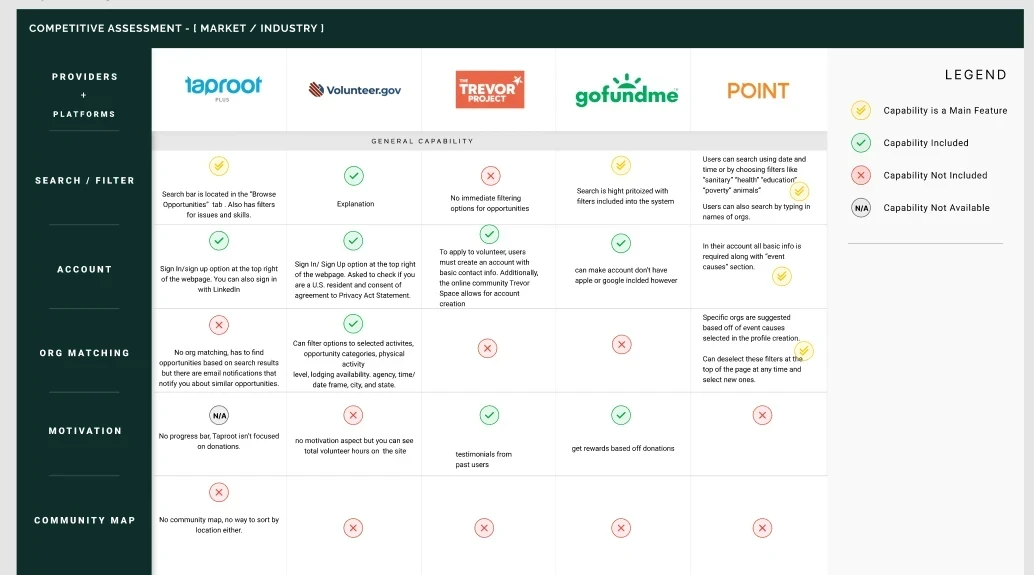
Competitive Analysis
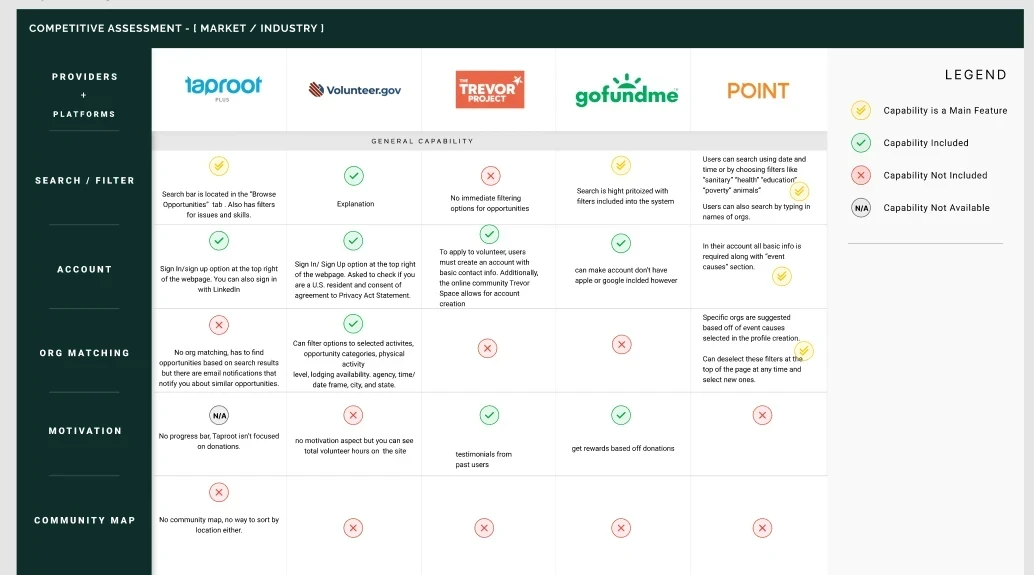
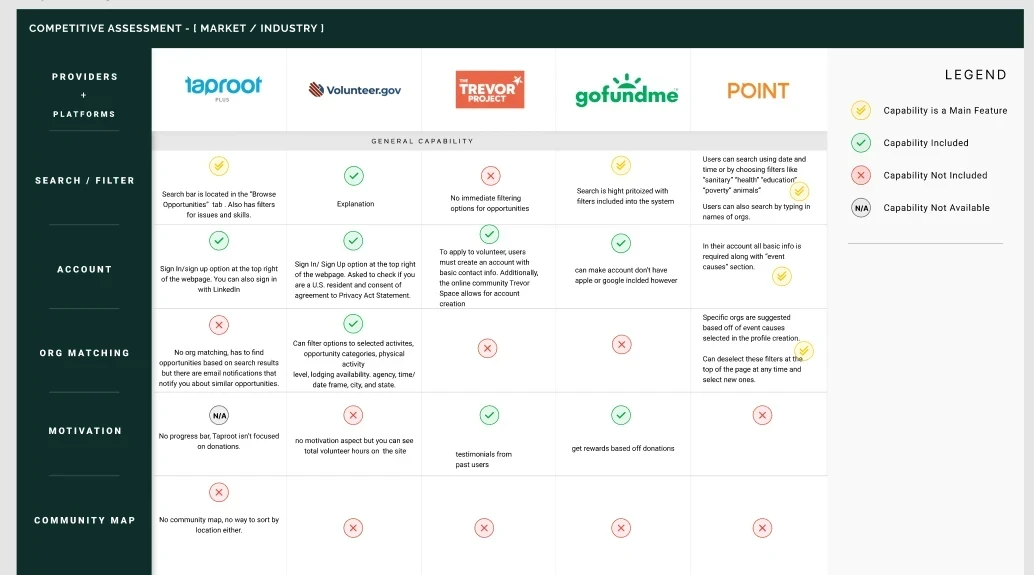
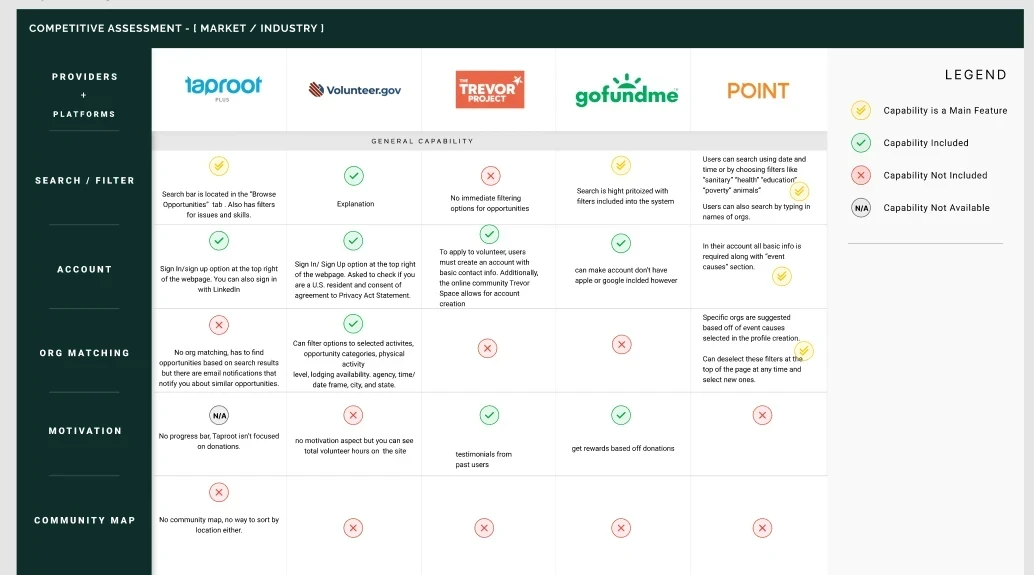
We completed a competitive matrix to analyze the market and identify gaps. The biggest takeaway: no platform was showing volunteers the direct impact of their work. This became our opportunity to innovate.
Competitive Analysis
We completed a competitive matrix to analyze the market and identify gaps. The biggest takeaway: no platform was showing volunteers the direct impact of their work. This became our opportunity to innovate.





competitive matrix that we made
competitive matrix that we made
Sprint 2: ideation
Sprint 2: ideation
With the discovery phase complete, we moved into ideation, focusing on generating and refining ideas.
HMW Statements
Each team member wrote multiple “How Might We” statements. We grouped them into themes and voted on the strongest one:
How might we provide a platform for volunteers to see the impact of their work?
With the discovery phase complete, we moved into ideation, focusing on generating and refining ideas.
HMW Statements
Each team member wrote multiple “How Might We” statements. We grouped them into themes and voted on the strongest one:
How might we provide a platform for volunteers to see the impact of their work?





HMW statement workshop
HMW statement workshop
Crazy 8’s
Using Crazy 8’s, we rapidly sketched ideas. One concept stood out: a visual indicator showing the tangible impact of a volunteer’s efforts. This became a cornerstone of our app.
Crazy 8’s
Using Crazy 8’s, we rapidly sketched ideas. One concept stood out: a visual indicator showing the tangible impact of a volunteer’s efforts. This became a cornerstone of our app.





Crazy eight's group activity
Crazy eight's group activity
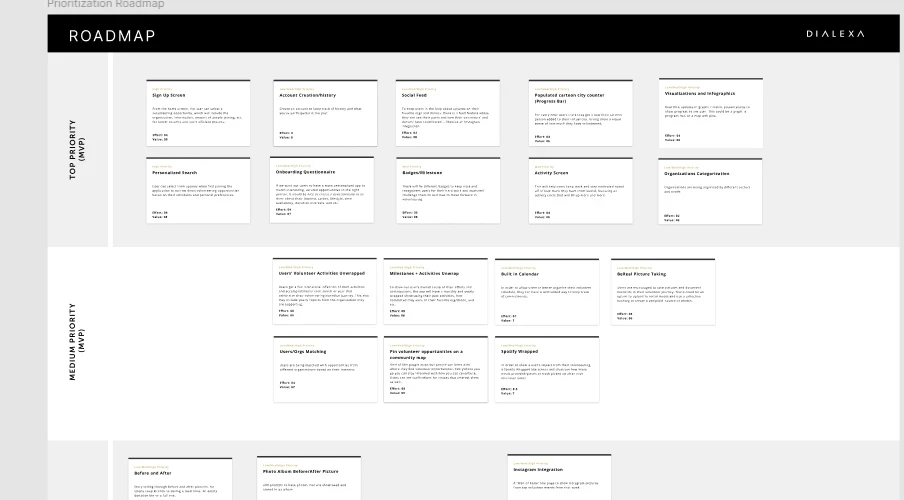
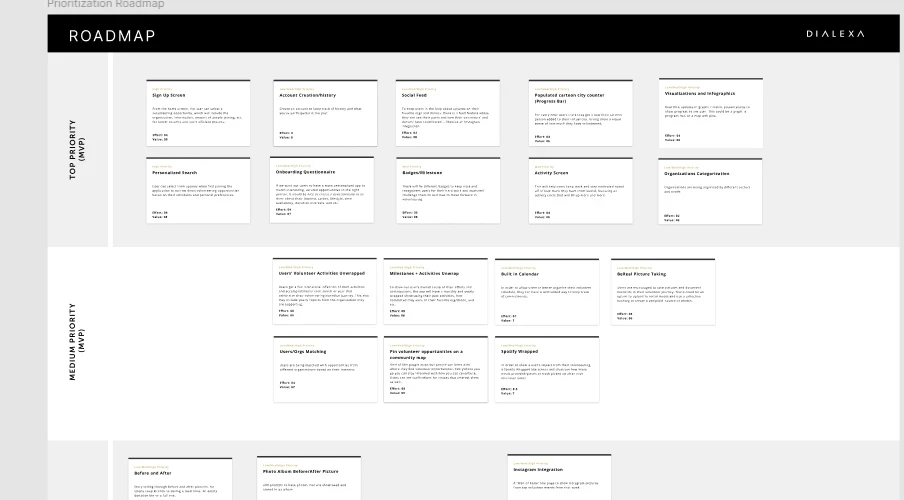
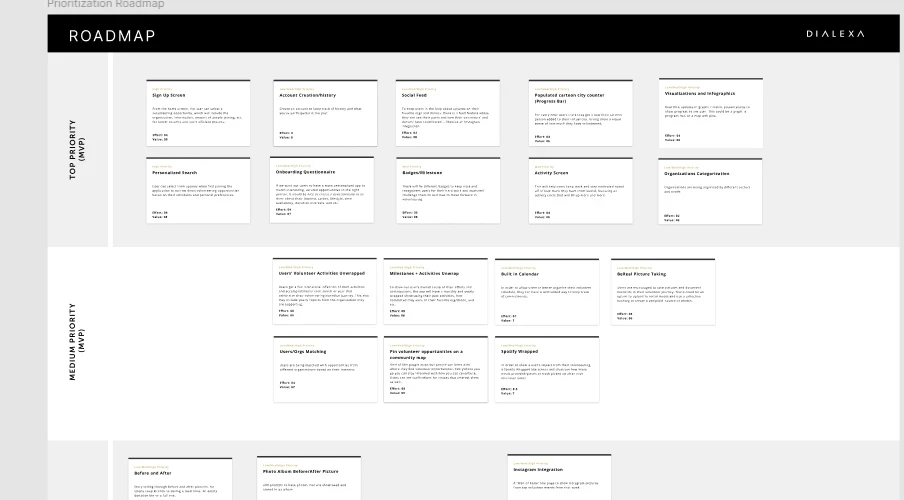
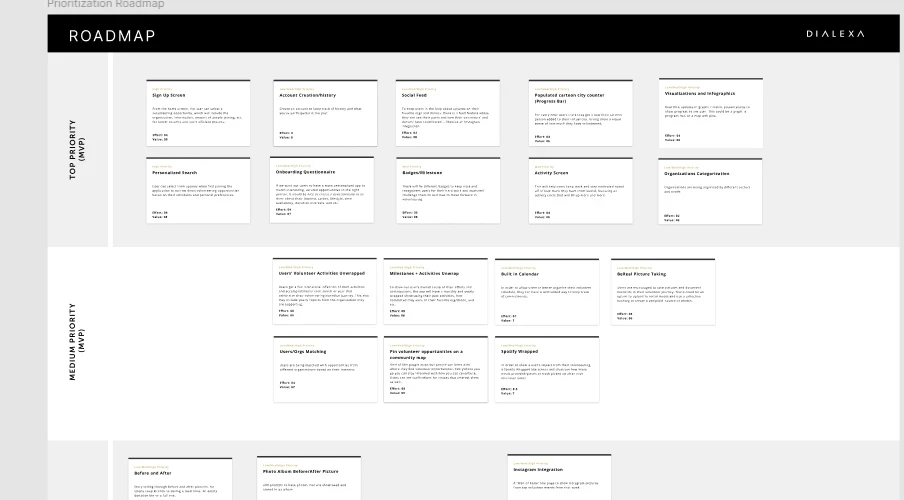
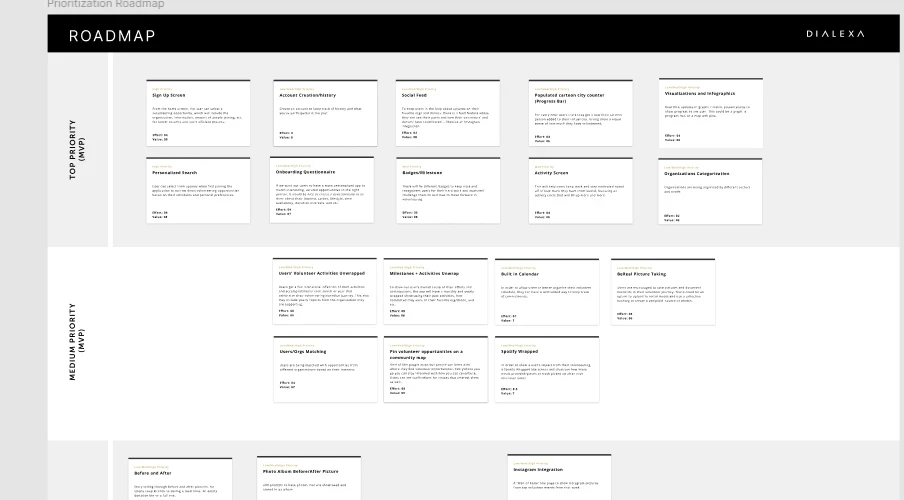
Feature Prioritization
We turned our ideas into a list of features, rated them on difficulty and value, and plotted them on a prioritization graph. This process clarified which features to focus on, balancing quick wins with high-value additions.
Feature Prioritization
We turned our ideas into a list of features, rated them on difficulty and value, and plotted them on a prioritization graph. This process clarified which features to focus on, balancing quick wins with high-value additions.





Feature roadmap for our app
Feature roadmap for our app
Role Allocation
Using the skills matrix, we assigned tasks based on expertise and availability. This kept the workload balanced and ensured we met deadlines.
Role Allocation
Using the skills matrix, we assigned tasks based on expertise and availability. This kept the workload balanced and ensured we met deadlines.





skills matrix example that we made
skills matrix example that we made
Sprint 3: design
Sprint 3: design
User Flows
I designed the user flows, incorporating feedback from mentors to include touchpoints beyond the app. This broadened my perspective on designing holistic user experiences.
User Flows
I designed the user flows, incorporating feedback from mentors to include touchpoints beyond the app. This broadened my perspective on designing holistic user experiences.





user flows for each section of the app
user flows for each section of the app
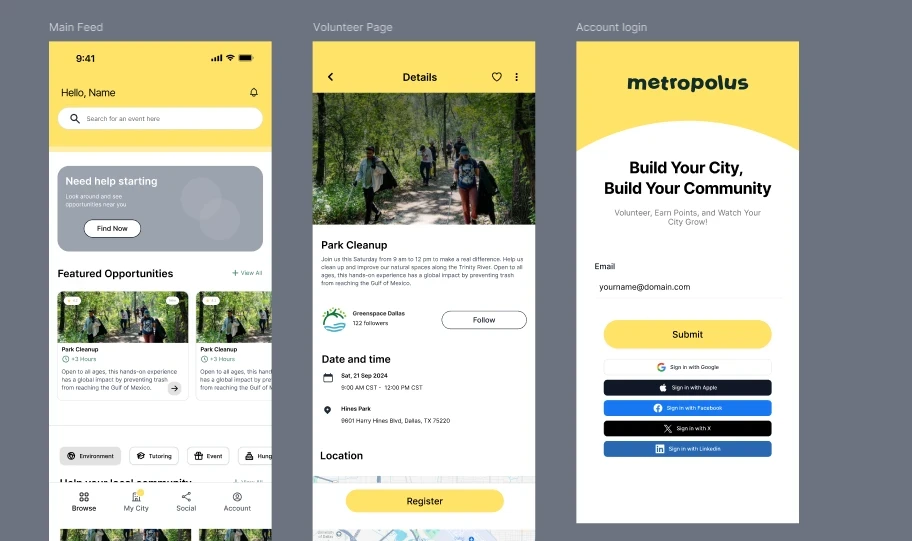
Wireframes
We started with low-fidelity wireframes, iterating based on team feedback. Once we were satisfied, we established brand guidelines and moved on to high-fidelity designs. These prototypes became the centerpiece of our final presentation.
Wireframes
We started with low-fidelity wireframes, iterating based on team feedback. Once we were satisfied, we established brand guidelines and moved on to high-fidelity designs. These prototypes became the centerpiece of our final presentation.





Sample of the wireframes we made
Sample of the wireframes we made
Post program: testing
Post program: testing
After the program ended, I revisited the design to address issues from user testing. Feedback revealed several pain points:
The label didn't make sense how was it finding the event for them
Edge cases, like users without emails, caused problems with login and security.
The UI needed simplification for better accessibility such as larger text sie.
After the program ended, I revisited the design to address issues from user testing. Feedback revealed several pain points:
The label didn't make sense how was it finding the event for them
Edge cases, like users without emails, caused problems with login and security.
The UI needed simplification for better accessibility such as larger text sie.





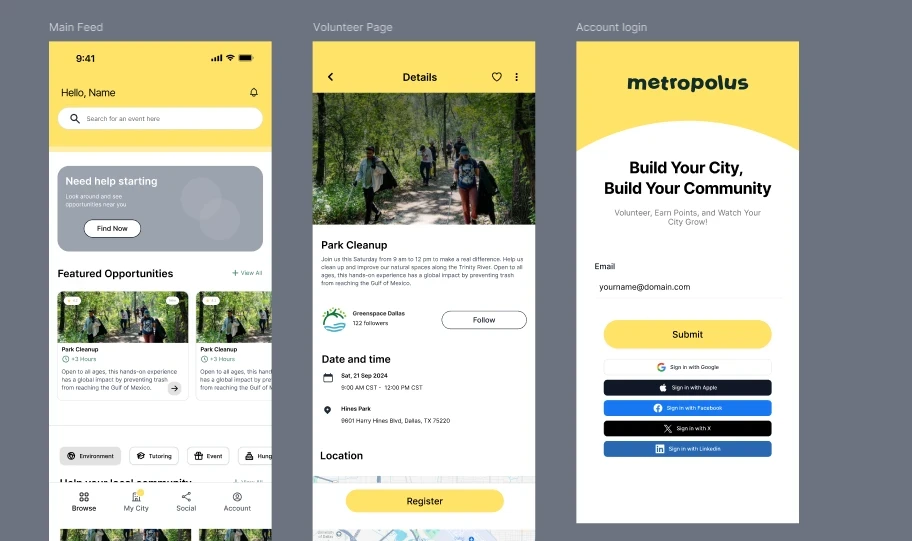
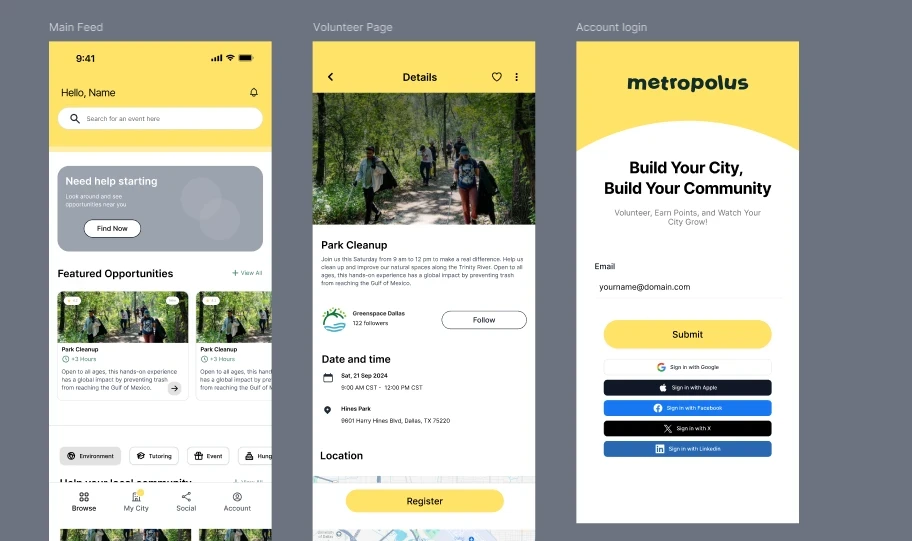
example screens of previous iteration that was tested
example screens of previous iteration that was tested
Post testing improvements
I prioritized the feedback and implemented changes:
Simplified the UI for clarity and ease of use.
Added options for creating and verifying volunteer organizations.
Expanded login methods to cover edge cases.
Improved filtering for easier time finding opportunities
Post testing improvements
I prioritized the feedback and implemented changes:
Simplified the UI for clarity and ease of use.
Added options for creating and verifying volunteer organizations.
Expanded login methods to cover edge cases.
Improved filtering for easier time finding opportunities





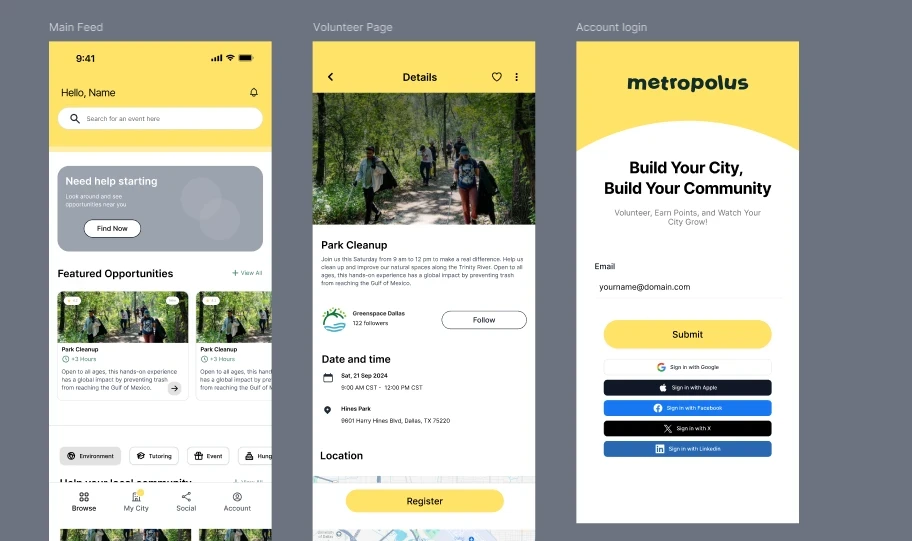
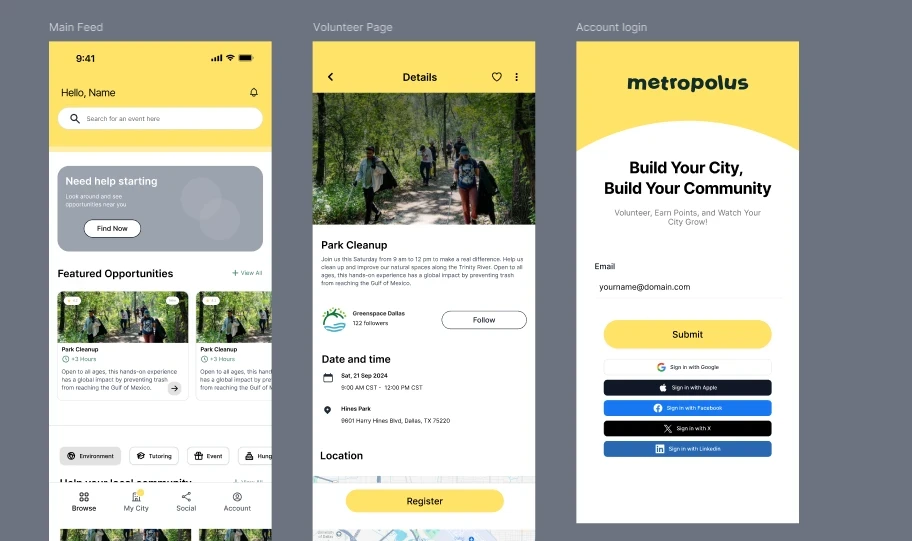
example screens of the app after testing
example screens of the app after testing
Key learnings and conclusion
Key learnings
Collaboration: The skills matrix and clear communication were crucial for teamwork.
Empathy: Mapping emotions and conducting interviews deepened my user understanding.
Iterative Design: Feedback loops ensured our solutions were user-focused.
Big Picture Thinking: Considering touchpoints outside the app made the design stronger.
Conclusion
Dialexa EDU pushed me to grow as a designer. From research to refinement, every phase tested my ability to think critically, collaborate effectively, and deliver impactful solutions. It reinforced my belief in user-centered design and prepared me to tackle challenges in the real world.
Through our mental health app, we have successfully achieved significant positive outcomes.
Over 83% of our potential users reported improved life happiness, demonstrating the app's effectiveness in enhancing mental well-being. By ensuring 100% transparency with our AI model, we addressed concerns about AI reliability and built trust among our users. Additionally, our app helps alleviate the strain on the mental health system, where 500,000 clinicians are available to serve 80 million individuals in need.
This case study highlights our commitment to providing accessible, trustworthy, and impactful mental health support for college students. Next we planned to test the app on college students to find improvements and points of confusion in our app.
Through our mental health app, we have successfully achieved significant positive outcomes.
Over 83% of our potential users reported improved life happiness, demonstrating the app's effectiveness in enhancing mental well-being. By ensuring 100% transparency with our AI model, we addressed concerns about AI reliability and built trust among our users. Additionally, our app helps alleviate the strain on the mental health system, where 500,000 clinicians are available to serve 80 million individuals in need.
This case study highlights our commitment to providing accessible, trustworthy, and impactful mental health support for college students. Next we planned to test the app on college students to find improvements and points of confusion in our app.
Through our mental health app, we have successfully achieved significant positive outcomes.
Over 83% of our potential users reported improved life happiness, demonstrating the app's effectiveness in enhancing mental well-being. By ensuring 100% transparency with our AI model, we addressed concerns about AI reliability and built trust among our users. Additionally, our app helps alleviate the strain on the mental health system, where 500,000 clinicians are available to serve 80 million individuals in need.
This case study highlights our commitment to providing accessible, trustworthy, and impactful mental health support for college students. Next we planned to test the app on college students to find improvements and points of confusion in our app.
Through our mental health app, we have successfully achieved significant positive outcomes.
Over 83% of our potential users reported improved life happiness, demonstrating the app's effectiveness in enhancing mental well-being. By ensuring 100% transparency with our AI model, we addressed concerns about AI reliability and built trust among our users. Additionally, our app helps alleviate the strain on the mental health system, where 500,000 clinicians are available to serve 80 million individuals in need.
This case study highlights our commitment to providing accessible, trustworthy, and impactful mental health support for college students. Next we planned to test the app on college students to find improvements and points of confusion in our app.