




Metropolus
Metropolus
Metropolus
Metropolus
Metropolus
Metropolus
Metropolus is an innovative app designed for modern workers who are eager to give back to their community. This case study delves into how Metropolus leverages the evolving urban landscape to provide users with a visual representation of their contributions.
Metropolus is an innovative app designed for modern workers who are eager to give back to their community. This case study delves into how Metropolus leverages the evolving urban landscape to provide users with a visual representation of their contributions.
Metropolus is an innovative app designed for modern workers who are eager to give back to their community. This case study delves into how Metropolus leverages the evolving urban landscape to provide users with a visual representation of their contributions.
Metropolus is an innovative app designed for modern workers who are eager to give back to their community. This case study delves into how Metropolus leverages the evolving urban landscape to provide users with a visual representation of their contributions.
Metropolus is an innovative app designed for modern workers who are eager to give back to their community. This case study delves into how Metropolus leverages the evolving urban landscape to provide users with a visual representation of their contributions.
Metropolus is an innovative app designed for modern workers who are eager to give back to their community. This case study delves into how Metropolus leverages the evolving urban landscape to provide users with a visual representation of their contributions.
Feb 2024 - April 2024
Timeline
Product Designer
Role
Feb 2024 - April 2024
Timeline
Product Designer
Role
The Challenge
The Challenge
This challenge required us to explore innovative solutions that could effectively engage and mobilize local residents towards these altruistic activities, thereby fostering a stronger sense of community and support within Dallas. "How might we promote volunteering and donations within the Dallas community?"
This challenge required us to explore innovative solutions that could effectively engage and mobilize local residents towards these altruistic activities, thereby fostering a stronger sense of community and support within Dallas. "How might we promote volunteering and donations within the Dallas community?"
Empathizeing with our users
Empathizeing with our users
To better understand the needs and challenges faced by potential users of Metropolus, we created an empathy map based on our research. This exercise revealed several key constraints:
Time Constraints: Many users expressed that their busy schedules and demanding work lives left them with limited time to dedicate to volunteering. This highlighted the need for flexible volunteering opportunities that could fit into their varied schedules.
Lack of Structure: Users frequently mentioned a lack of clear structure and organization in existing volunteering opportunities. This made it difficult for them to commit, as they were unsure of what to expect and how to get started.
Issues with Requirements: We discovered that potential volunteers often faced challenges in understanding and meeting the requirements for different volunteering opportunities. This included confusion over qualifications, necessary training, and background checks, which created additional barriers to participation.
To better understand the needs and challenges faced by potential users of Metropolus, we created an empathy map based on our research. This exercise revealed several key constraints:
Time Constraints: Many users expressed that their busy schedules and demanding work lives left them with limited time to dedicate to volunteering. This highlighted the need for flexible volunteering opportunities that could fit into their varied schedules.
Lack of Structure: Users frequently mentioned a lack of clear structure and organization in existing volunteering opportunities. This made it difficult for them to commit, as they were unsure of what to expect and how to get started.
Issues with Requirements: We discovered that potential volunteers often faced challenges in understanding and meeting the requirements for different volunteering opportunities. This included confusion over qualifications, necessary training, and background checks, which created additional barriers to participation.






Persona Interviews
Persona Interviews
To gain deeper insights into the needs and challenges faced by potential users of Metropolus, we conducted a series of persona interviews. During these interviews, we documented key quotes and identified recurring themes through affinity mapping. This process revealed critical insights into the impact of volunteering and the importance of transparency:
Impact: Many participants emphasized the importance of seeing the tangible impact of their contributions. They expressed a desire to understand how their time and efforts were making a difference in the community.
" One of the most memorable volunteer experiences reflects on the impact and involvement over time
Transparency: Participants also highlighted the need for transparency in volunteering opportunities. They wanted clear information about the roles, responsibilities, and the outcomes of their involvement. This included understanding the requirements and expectations upfront.
"I appreciate clear and transparent information about where my donations are directed. I'm wary of marketing strategies that rely on distressing messages to encourage donations;"
To gain deeper insights into the needs and challenges faced by potential users of Metropolus, we conducted a series of persona interviews. During these interviews, we documented key quotes and identified recurring themes through affinity mapping. This process revealed critical insights into the impact of volunteering and the importance of transparency:
Impact: Many participants emphasized the importance of seeing the tangible impact of their contributions. They expressed a desire to understand how their time and efforts were making a difference in the community.
" One of the most memorable volunteer experiences reflects on the impact and involvement over time
Transparency: Participants also highlighted the need for transparency in volunteering opportunities. They wanted clear information about the roles, responsibilities, and the outcomes of their involvement. This included understanding the requirements and expectations upfront.
"I appreciate clear and transparent information about where my donations are directed. I'm wary of marketing strategies that rely on distressing messages to encourage donations;"





Market Research
Market Research
Current volunteer management apps on the market often fall short in showcasing the impact volunteers make on their communities. Our analysis revealed a consistent theme across multiple platforms: a lack of robust features that effectively highlight and quantify the tangible outcomes of volunteering efforts.
Key Findings:
Limited Visual Representation: Many existing apps primarily focus on scheduling and organizing volunteer activities without providing visual tools to showcase the cumulative impact of volunteer contributions over time.
Through these enhancements, Metropolus seeks to empower volunteers with meaningful insights into their contributions, fostering a stronger connection between individuals and their communities. This focus on impact visibility aligns with our mission to inspire and recognize the dedication of volunteers while encouraging broader community involvement.
Current volunteer management apps on the market often fall short in showcasing the impact volunteers make on their communities. Our analysis revealed a consistent theme across multiple platforms: a lack of robust features that effectively highlight and quantify the tangible outcomes of volunteering efforts.
Key Findings:
Limited Visual Representation: Many existing apps primarily focus on scheduling and organizing volunteer activities without providing visual tools to showcase the cumulative impact of volunteer contributions over time.
Through these enhancements, Metropolus seeks to empower volunteers with meaningful insights into their contributions, fostering a stronger connection between individuals and their communities. This focus on impact visibility aligns with our mission to inspire and recognize the dedication of volunteers while encouraging broader community involvement.





Ideation and Concept Development
Ideation and Concept Development
Following our initial brainstorming sessions, we moved into a structured workshop where we systematically explored various themes and features for our platform. Through collaborative efforts, we identified and clustered different ideas into distinct categories based on their potential impact and ease of access.
Ease of Access: Recognizing the importance of user-friendly design, we prioritized features that streamline navigation, simplify registration processes, and ensure intuitive interaction flows. This emphasis on ease of access aims to lower barriers to entry and enhance overall user engagement.
Impact Measurement: Another significant theme that emerged was the need to empower volunteers by showcasing the tangible impact of their contributions. This included features such as real-time tracking of volunteer hours, visual representations of community benefits, and personalized feedback on individual achievements. The goal was to provide volunteers with meaningful insights into their efforts, fostering a sense of fulfillment and motivation.
Following our initial brainstorming sessions, we moved into a structured workshop where we systematically explored various themes and features for our platform. Through collaborative efforts, we identified and clustered different ideas into distinct categories based on their potential impact and ease of access.
Ease of Access: Recognizing the importance of user-friendly design, we prioritized features that streamline navigation, simplify registration processes, and ensure intuitive interaction flows. This emphasis on ease of access aims to lower barriers to entry and enhance overall user engagement.
Impact Measurement: Another significant theme that emerged was the need to empower volunteers by showcasing the tangible impact of their contributions. This included features such as real-time tracking of volunteer hours, visual representations of community benefits, and personalized feedback on individual achievements. The goal was to provide volunteers with meaningful insights into their efforts, fostering a sense of fulfillment and motivation.





Feature Priotiziation
Feature Priotiziation
With over 20 distinct features to consider, we had to determine which ones to prioritize for inclusion in our app. We assessed these features based on our business needs and the difficulty of design and development. Our analysis revealed that the mapping feature and organization matching emerged as the most critical features.
With over 20 distinct features to consider, we had to determine which ones to prioritize for inclusion in our app. We assessed these features based on our business needs and the difficulty of design and development. Our analysis revealed that the mapping feature and organization matching emerged as the most critical features.





Creating our user journey
Creating our user journey
The happy path represents the ideal user journey where everything goes smoothly. I focused on creating user flows that guided volunteers through the most important actions on our platform, such as:
Account Creation and Personalization: From initial sign-up to customizing their profiles, I mapped out each step to ensure a frictionless and engaging onboarding process.
Finding and Signing Up for Volunteer Opportunities: Detailed flows were created to help users easily search for, filter, and select volunteering opportunities that matched their interests and availability.
Tracking Volunteer Impact: I designed flows for users to log their hours, track their progress, and view their contributions on the impact dashboard and city counter features.
The happy path represents the ideal user journey where everything goes smoothly. I focused on creating user flows that guided volunteers through the most important actions on our platform, such as:
Account Creation and Personalization: From initial sign-up to customizing their profiles, I mapped out each step to ensure a frictionless and engaging onboarding process.
Finding and Signing Up for Volunteer Opportunities: Detailed flows were created to help users easily search for, filter, and select volunteering opportunities that matched their interests and availability.
Tracking Volunteer Impact: I designed flows for users to log their hours, track their progress, and view their contributions on the impact dashboard and city counter features.





UI Kit
UI Kit
To accelerate the wireframing process and ensure consistency across our platform, we used a UI kit that allowed for us to rapidly build screens. This kit provided a library of standardized components, styles, and guidelines, which significantly streamlined our workflow.
To accelerate the wireframing process and ensure consistency across our platform, we used a UI kit that allowed for us to rapidly build screens. This kit provided a library of standardized components, styles, and guidelines, which significantly streamlined our workflow.
Wireframing
Wireframing
We decided to skip low-fidelity wireframes and proceed directly to mid-fidelity wireframes. This approach allowed us to present more detailed and interactive representations of our app's features to users, facilitating more meaningful testing and insights.
Rationale for Mid-Fidelity Wireframes:
Realistic Interactions: Mid-fidelity wireframes provided a closer approximation of the final product, enabling users to engage with interactive elements and flows in a more realistic manner.
Focused Feedback: By presenting more polished wireframes, we were able to gather specific and actionable feedback on layout, functionality, and user experience, rather than getting sidetracked by basic structural issues.
Efficiency: Skipping the low-fidelity stage saved time and resources, allowing us to move swiftly from ideation to user testing and iteration.
We decided to skip low-fidelity wireframes and proceed directly to mid-fidelity wireframes. This approach allowed us to present more detailed and interactive representations of our app's features to users, facilitating more meaningful testing and insights.
Rationale for Mid-Fidelity Wireframes:
Realistic Interactions: Mid-fidelity wireframes provided a closer approximation of the final product, enabling users to engage with interactive elements and flows in a more realistic manner.
Focused Feedback: By presenting more polished wireframes, we were able to gather specific and actionable feedback on layout, functionality, and user experience, rather than getting sidetracked by basic structural issues.
Efficiency: Skipping the low-fidelity stage saved time and resources, allowing us to move swiftly from ideation to user testing and iteration.
We decided to skip low-fidelity wireframes and proceed directly to mid-fidelity wireframes. This approach allowed us to present more detailed and interactive representations of our app's features to users, facilitating more meaningful testing and insights.
Rationale for Mid-Fidelity Wireframes:
Realistic Interactions: Mid-fidelity wireframes provided a closer approximation of the final product, enabling users to engage with interactive elements and flows in a more realistic manner.
Focused Feedback: By presenting more polished wireframes, we were able to gather specific and actionable feedback on layout, functionality, and user experience, rather than getting sidetracked by basic structural issues.
Efficiency: Skipping the low-fidelity stage saved time and resources, allowing us to move swiftly from ideation to user testing and iteration.
We decided to skip low-fidelity wireframes and proceed directly to mid-fidelity wireframes. This approach allowed us to present more detailed and interactive representations of our app's features to users, facilitating more meaningful testing and insights.
Rationale for Mid-Fidelity Wireframes:
Realistic Interactions: Mid-fidelity wireframes provided a closer approximation of the final product, enabling users to engage with interactive elements and flows in a more realistic manner.
Focused Feedback: By presenting more polished wireframes, we were able to gather specific and actionable feedback on layout, functionality, and user experience, rather than getting sidetracked by basic structural issues.
Efficiency: Skipping the low-fidelity stage saved time and resources, allowing us to move swiftly from ideation to user testing and iteration.
We decided to skip low-fidelity wireframes and proceed directly to mid-fidelity wireframes. This approach allowed us to present more detailed and interactive representations of our app's features to users, facilitating more meaningful testing and insights.
Rationale for Mid-Fidelity Wireframes:
Realistic Interactions: Mid-fidelity wireframes provided a closer approximation of the final product, enabling users to engage with interactive elements and flows in a more realistic manner.
Focused Feedback: By presenting more polished wireframes, we were able to gather specific and actionable feedback on layout, functionality, and user experience, rather than getting sidetracked by basic structural issues.
Efficiency: Skipping the low-fidelity stage saved time and resources, allowing us to move swiftly from ideation to user testing and iteration.
We decided to skip low-fidelity wireframes and proceed directly to mid-fidelity wireframes. This approach allowed us to present more detailed and interactive representations of our app's features to users, facilitating more meaningful testing and insights.
Rationale for Mid-Fidelity Wireframes:
Realistic Interactions: Mid-fidelity wireframes provided a closer approximation of the final product, enabling users to engage with interactive elements and flows in a more realistic manner.
Focused Feedback: By presenting more polished wireframes, we were able to gather specific and actionable feedback on layout, functionality, and user experience, rather than getting sidetracked by basic structural issues.
Efficiency: Skipping the low-fidelity stage saved time and resources, allowing us to move swiftly from ideation to user testing and iteration.





Challenges
Challenges
One significant challenge our team faced was the inability to complete thorough user testing before advancing to high-fidelity designs.
Impact and Adaptations:
Future Testing Plans: We planned to incorporate testing in subsequent sprints, using high-fidelity prototypes to gather user feedback and make necessary adjustments.
One significant challenge our team faced was the inability to complete thorough user testing before advancing to high-fidelity designs.
Impact and Adaptations:
Future Testing Plans: We planned to incorporate testing in subsequent sprints, using high-fidelity prototypes to gather user feedback and make necessary adjustments.
Style Guide
Style Guide
Before advancing to our high-fidelity prototype, we created a style guide that aligns with our brand's core values.
Before advancing to our high-fidelity prototype, we created a style guide that aligns with our brand's core values.





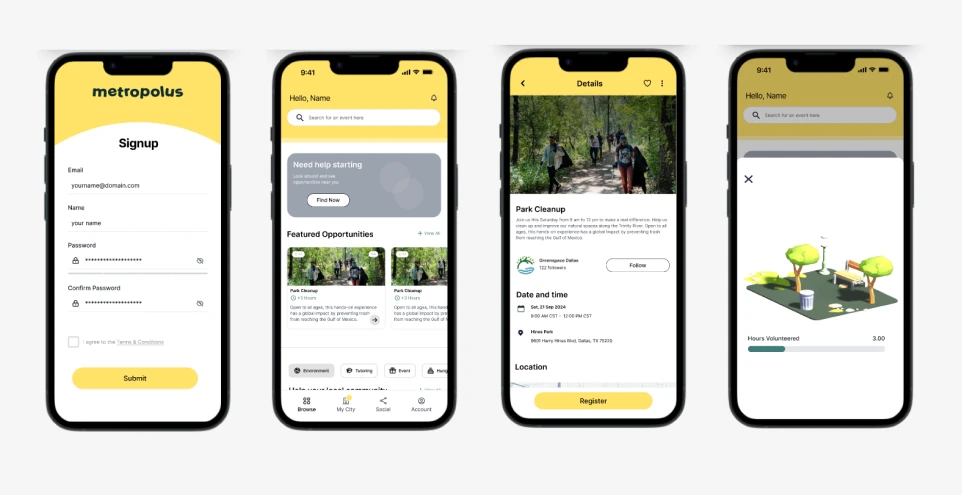
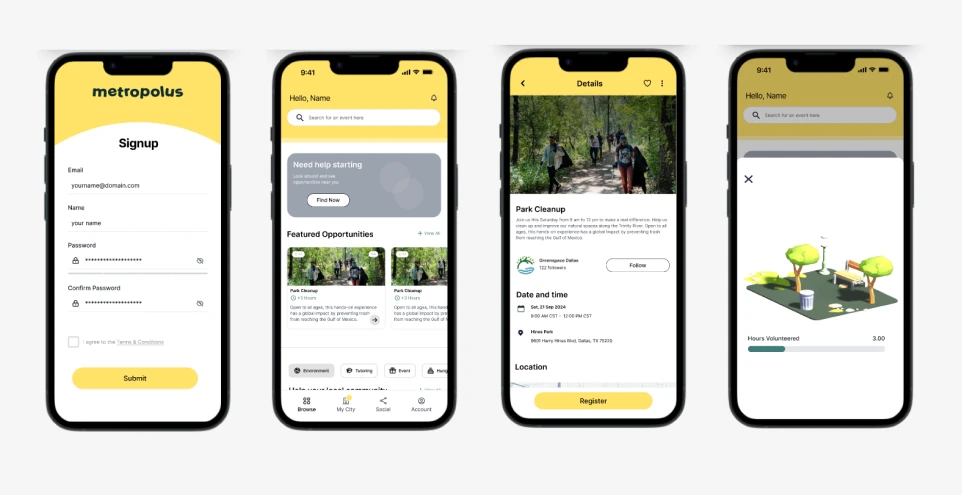
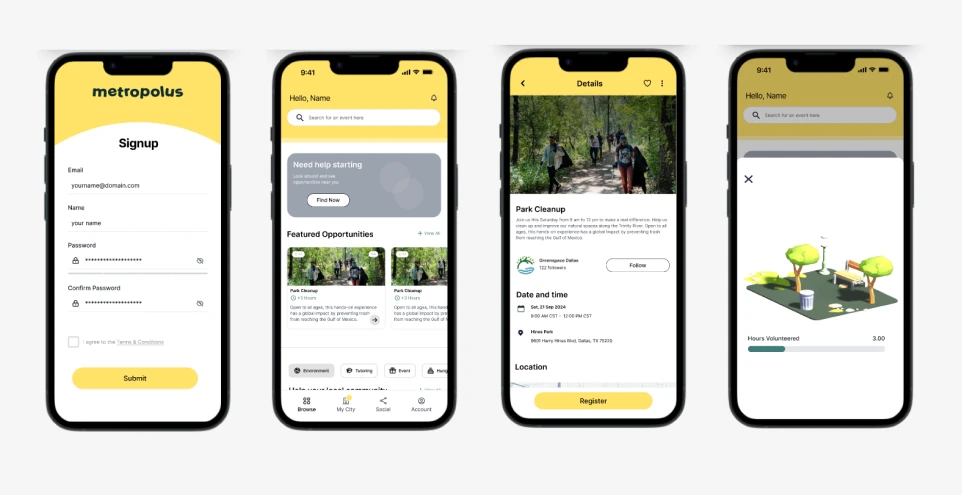
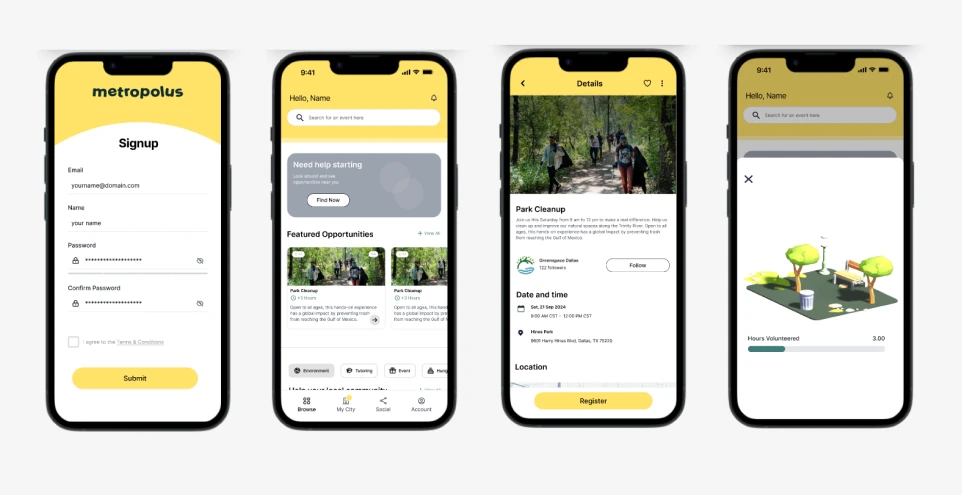
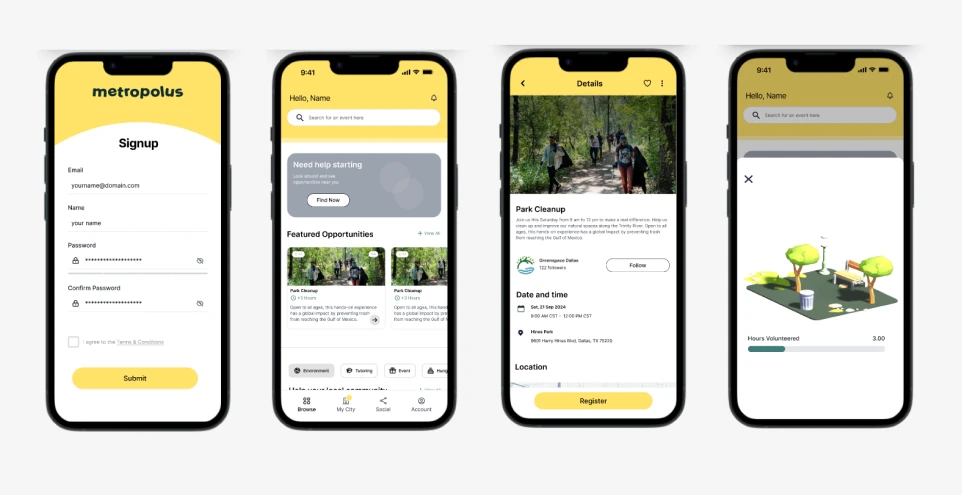
Final Hi-Fidelilty Wireframes
Final Hi-Fidelilty Wireframes
We moved to the high-fidelity screens at this point of the sprint as the presentation was approaching quickly, we improved our mid fidelity screens with the final screens and presented and defended our design design decisions live in front of Dialexa Stakeholders.
We moved to the high-fidelity screens at this point of the sprint as the presentation was approaching quickly, we improved our mid fidelity screens with the final screens and presented and defended our design design decisions live in front of Dialexa Stakeholders.
We moved to the high-fidelity screens at this point of the sprint as the presentation was approaching quickly, we improved our mid fidelity screens with the final screens and presented and defended our design design decisions live in front of Dialexa Stakeholders.
We moved to the high-fidelity screens at this point of the sprint as the presentation was approaching quickly, we improved our mid fidelity screens with the final screens and presented and defended our design design decisions live in front of Dialexa Stakeholders.
We moved to the high-fidelity screens at this point of the sprint as the presentation was approaching quickly, we improved our mid fidelity screens with the final screens and presented and defended our design design decisions live in front of Dialexa Stakeholders.
We moved to the high-fidelity screens at this point of the sprint as the presentation was approaching quickly, we improved our mid fidelity screens with the final screens and presented and defended our design design decisions live in front of Dialexa Stakeholders.
Testing Plans
Testing Plans
By this point the program has concluded however, included in next steps is my plan for testing. To validate our proof of concept I'm working on conducting testing with five users to get feedback and validate our design decisions. My current script is linked below.
By this point the program has concluded however, included in next steps is my plan for testing. To validate our proof of concept I'm working on conducting testing with five users to get feedback and validate our design decisions. My current script is linked below.
By this point the program has concluded however, included in next steps is my plan for testing. To validate our proof of concept I'm working on conducting testing with five users to get feedback and validate our design decisions. My current script is linked below.
By this point the program has concluded however, included in next steps is my plan for testing. To validate our proof of concept I'm working on conducting testing with five users to get feedback and validate our design decisions. My current script is linked below.
By this point the program has concluded however, included in next steps is my plan for testing. To validate our proof of concept I'm working on conducting testing with five users to get feedback and validate our design decisions. My current script is linked below.
By this point the program has concluded however, included in next steps is my plan for testing. To validate our proof of concept I'm working on conducting testing with five users to get feedback and validate our design decisions. My current script is linked below.
Impact and Next Steps
Visual Impact Tracking: Users can monitor their volunteer contributions through features like the impact dashboard and city counter, enhancing transparency and motivation.
Seamless Integration: The app offers flexible volunteering opportunities that fit into users’ schedules, promoting consistent engagement both in and out of the app.
Community Building: Users experience a positive emotional connection by contributing to their community’s well-being, fostering a sense of pride and accomplishment.
To further improve the app’s usability and effectiveness, our next steps include:
Testing and Iteration: Validate our proof of concept and make changes based on results
Visual Impact Tracking: Users can monitor their volunteer contributions through features like the impact dashboard and city counter, enhancing transparency and motivation.
Seamless Integration: The app offers flexible volunteering opportunities that fit into users’ schedules, promoting consistent engagement both in and out of the app.
Community Building: Users experience a positive emotional connection by contributing to their community’s well-being, fostering a sense of pride and accomplishment.
To further improve the app’s usability and effectiveness, our next steps include:
Testing and Iteration: Validate our proof of concept and make changes based on results
Visual Impact Tracking: Users can monitor their volunteer contributions through features like the impact dashboard and city counter, enhancing transparency and motivation.
Seamless Integration: The app offers flexible volunteering opportunities that fit into users’ schedules, promoting consistent engagement both in and out of the app.
Community Building: Users experience a positive emotional connection by contributing to their community’s well-being, fostering a sense of pride and accomplishment.
To further improve the app’s usability and effectiveness, our next steps include:
Testing and Iteration: Validate our proof of concept and make changes based on results
Visual Impact Tracking: Users can monitor their volunteer contributions through features like the impact dashboard and city counter, enhancing transparency and motivation.
Seamless Integration: The app offers flexible volunteering opportunities that fit into users’ schedules, promoting consistent engagement both in and out of the app.
Community Building: Users experience a positive emotional connection by contributing to their community’s well-being, fostering a sense of pride and accomplishment.
To further improve the app’s usability and effectiveness, our next steps include:
Testing and Iteration: Validate our proof of concept and make changes based on results
Visual Impact Tracking: Users can monitor their volunteer contributions through features like the impact dashboard and city counter, enhancing transparency and motivation.
Seamless Integration: The app offers flexible volunteering opportunities that fit into users’ schedules, promoting consistent engagement both in and out of the app.
Community Building: Users experience a positive emotional connection by contributing to their community’s well-being, fostering a sense of pride and accomplishment.
To further improve the app’s usability and effectiveness, our next steps include:
Testing and Iteration: Validate our proof of concept and make changes based on results
Visual Impact Tracking: Users can monitor their volunteer contributions through features like the impact dashboard and city counter, enhancing transparency and motivation.
Seamless Integration: The app offers flexible volunteering opportunities that fit into users’ schedules, promoting consistent engagement both in and out of the app.
Community Building: Users experience a positive emotional connection by contributing to their community’s well-being, fostering a sense of pride and accomplishment.
To further improve the app’s usability and effectiveness, our next steps include:
Testing and Iteration: Validate our proof of concept and make changes based on results